Which Gestalt principle is illustrated in the design shown? This question embarks us on an intriguing journey into the realm of visual perception, where we will delve into the principles that govern how our minds organize and interpret visual information.
From the Similarity Principle to the Pragnanz Principle, we will explore the fundamental principles that underlie our visual experiences and their profound impact on design and communication.
Gestalt Principles in Design

Gestalt principles are a set of principles that describe how humans perceive and organize visual information. These principles can be used to create more effective and visually appealing designs.
Similarity Principle
The similarity principle states that elements that are similar in appearance will be perceived as belonging together. This principle can be used to create a sense of unity and coherence in a design.
- Example: A group of circles will be perceived as a unit, even if they are different sizes or colors.
- Benefit: The similarity principle can be used to create a sense of order and organization in a design.
Proximity Principle
The proximity principle states that elements that are close together will be perceived as belonging together. This principle can be used to create a sense of grouping and organization in a design.
- Example: A group of words that are close together will be perceived as a sentence, even if they are not related in meaning.
- Benefit: The proximity principle can be used to improve the readability and usability of a design.
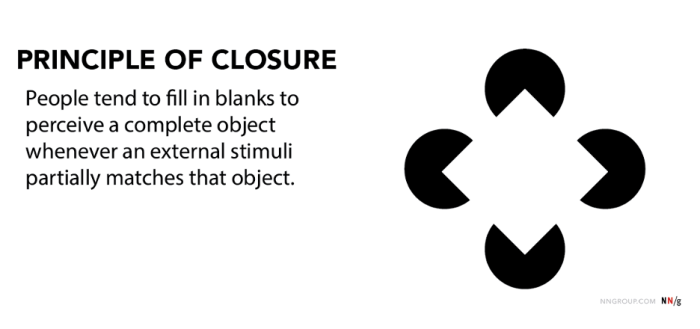
Closure Principle
The closure principle states that humans tend to fill in missing information to create a complete picture. This principle can be used to create a sense of depth and perspective in a design.
- Example: A circle with a small gap in it will be perceived as a complete circle.
- Benefit: The closure principle can be used to create optical illusions and to make designs more visually interesting.
Continuity Principle
The continuity principle states that elements that are aligned will be perceived as belonging together. This principle can be used to create a sense of flow and movement in a design.
- Example: A line of dots will be perceived as a continuous line, even if there are gaps between the dots.
- Benefit: The continuity principle can be used to create a sense of direction and to guide the eye through a design.
Common Fate Principle
The common fate principle states that elements that move together will be perceived as belonging together. This principle can be used to create a sense of unity and movement in a design.
- Example: A group of birds flying in formation will be perceived as a unit, even if they are different sizes or colors.
- Benefit: The common fate principle can be used to create a sense of dynamism and energy in a design.
Figure-Ground Principle
The figure-ground principle states that humans tend to perceive a scene as having a figure (the object of interest) and a ground (the background). This principle can be used to create a sense of depth and perspective in a design.
- Example: A vase can be perceived as a figure against a background, or as a ground against a background of flowers.
- Benefit: The figure-ground principle can be used to create a sense of hierarchy and to focus the viewer’s attention on the most important elements of a design.
Pragnanz Principle
The pragnanz principle states that humans tend to perceive the simplest and most regular form possible. This principle can be used to create a sense of order and clarity in a design.
- Example: A circle will be perceived as a circle, even if it is slightly distorted.
- Benefit: The pragnanz principle can be used to create designs that are easy to understand and remember.
Multistability Principle, Which gestalt principle is illustrated in the design shown
The multistability principle states that humans can perceive multiple interpretations of the same visual stimulus. This principle can be used to create optical illusions and to make designs more visually interesting.
- Example: The Necker cube is a famous optical illusion that can be perceived as either a cube or a diamond.
- Benefit: The multistability principle can be used to create designs that are visually engaging and thought-provoking.
Visual Hierarchy Principle
The visual hierarchy principle states that elements in a design should be arranged in a way that creates a clear sense of importance and order. This principle can be used to guide the viewer’s eye through a design and to focus their attention on the most important elements.
- Example: A headline will typically be larger and bolder than the body text.
- Benefit: The visual hierarchy principle can be used to create designs that are easy to read and understand.
Essential Questionnaire: Which Gestalt Principle Is Illustrated In The Design Shown
What is the Similarity Principle?
The Similarity Principle states that elements that share similar visual characteristics, such as shape, color, or texture, tend to be perceived as a group.
How does the Proximity Principle affect visual perception?
The Proximity Principle suggests that elements that are close together in space tend to be perceived as a group, even if they are not similar in other visual characteristics.
What is the application of the Closure Principle in logo design?
The Closure Principle can be used in logo design to create negative space or implied shapes, which can enhance the visual impact and memorability of a logo.